이번에는 화면 전환을 실제 프로젝트에서 어떻게 이루어지는 지 구현해보도록 할 예정이다.
보통 앱들은 단일화면 구성하는 App은 없다. 작은 회사인 경우에는 회사 소개에 관련된 1page 홈페이지가 있긴 하지만, App은 그런경우가 100% 없다.
우선 화면전환을 하는 경우는 크게 2가지 방식으로 나뉜다.
- 소스코드를 통해서 전환하는 방식
- StroyBoard를 통해서 전환하는 방식
이렇게 2가지고 있고, 작게는 4가지로 분류가 된다.
- View Controller의 View 위에 다른 View 를 가져와서 교체하기
- View Controller에서 다른 View Controller를 호출하여 전환하기
- Navigation Controller를 사용하여 화면 전환하기
- 화면 전환용 객체 세그웨이(Segueway)를 사용하여 화면 전환하기
여기서 1번째 방법은 되도록이면 사용하지 말아야 한다.
그 이유는 View 위에 다른 View를 가지고와서 교체를 한다면 메모리 누수가 발생할 가능성이 매우 크다.
따라서 1번째 방법을 제외한 나머지 3가지 방법에 대해서 진행을 할 예정이다.
전환 구현에 앞서서 필요한 프로젝트를 생성해주자.


필자의 경우에 이번 프로젝트 이름은 "TransactionScreen" 으로 이름을 정했고, 이후 다른 설정의 경우에는 기존에 프로젝트를 생성하였던 내용과 동일하게 진행을 하였다.
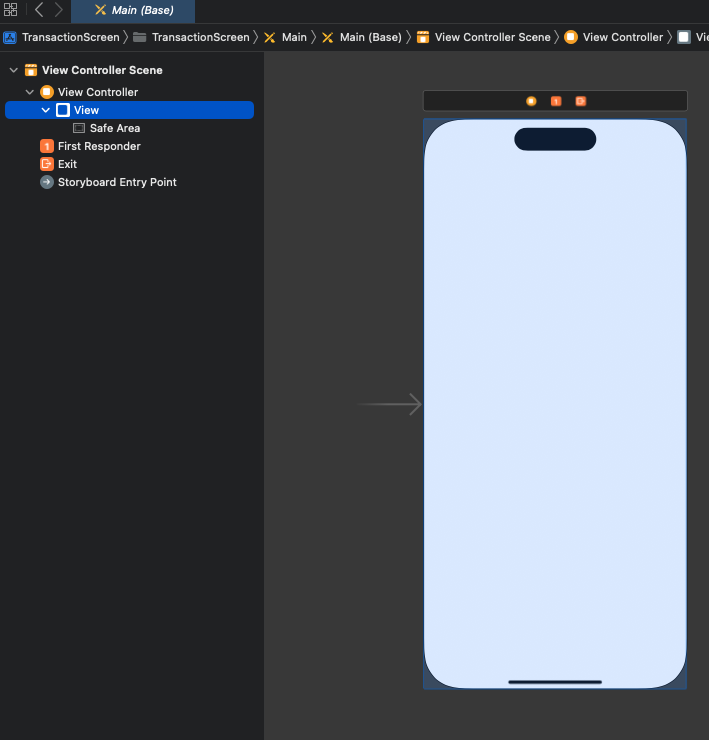
프로젝트를 생성한 후에 파일 네비게이터에서 Main 을 선택하여 StoryBorad로 진입을 하였다.

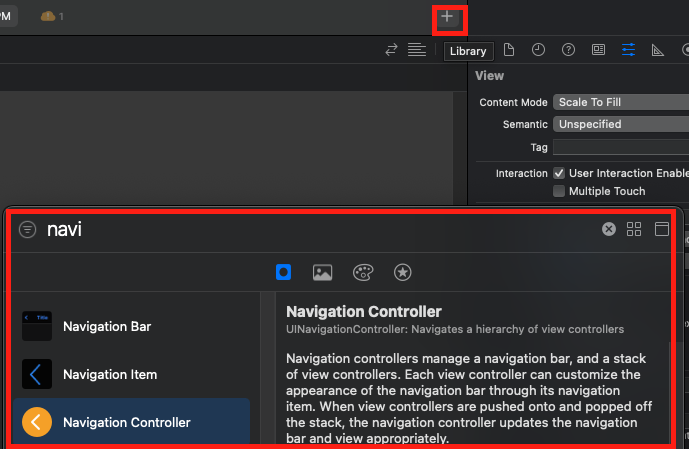
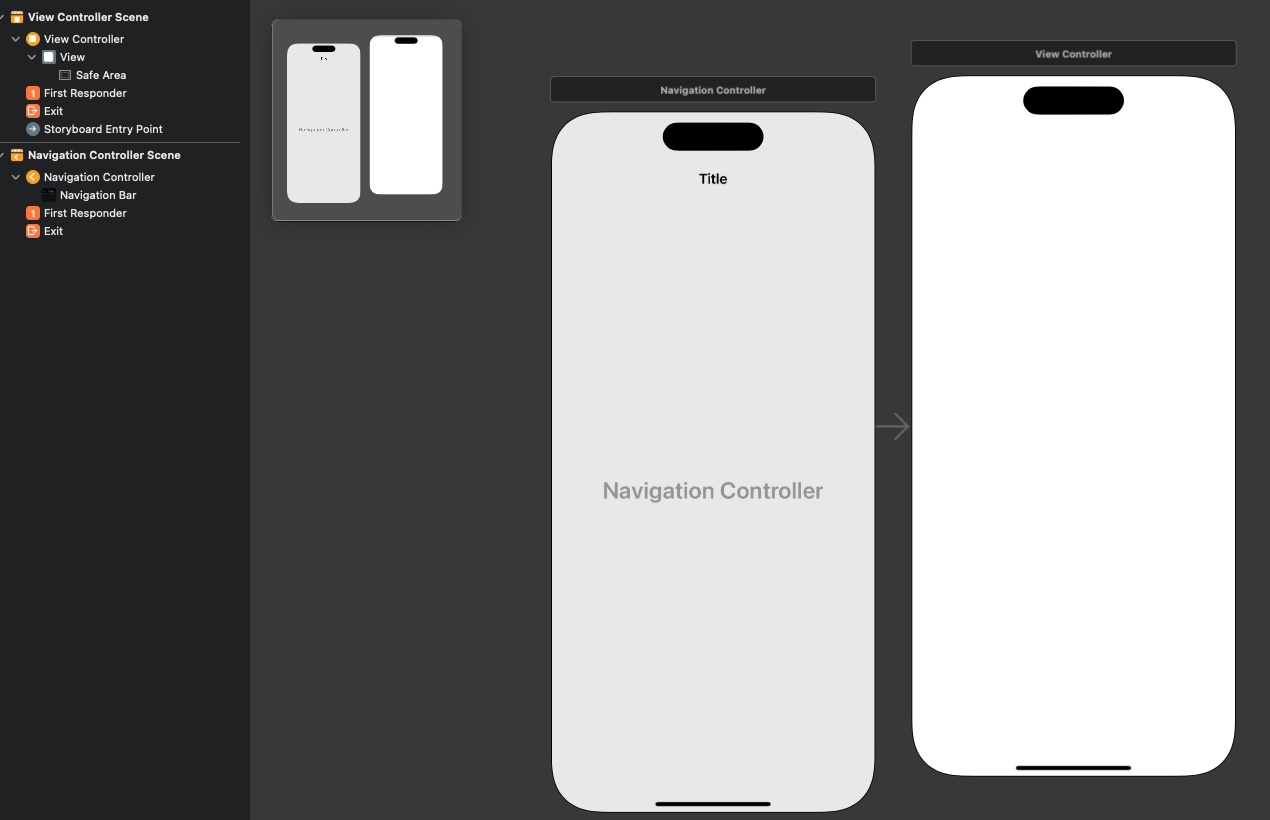
그럼 이제 네비게이터 컨트롤러를 추가해보도록 하자.



첫 번째 이미지처럼 상단의 + 버튼을 클릭하여 Navigation Controller를 추가하였다. 2번째 사진처럼 추가된 Navigation Controller에서 default로 설정된 root view Controller를 삭제하였다.
Root View Controller 삭제 같은 경우에는 스토리보드의 좌측에서 Root View Controller Scene을 선택하여 delete 해주면 된다.
그리고 기존에 있던 View Controller를 Root View Controller로 연결시켜주도록 하자.



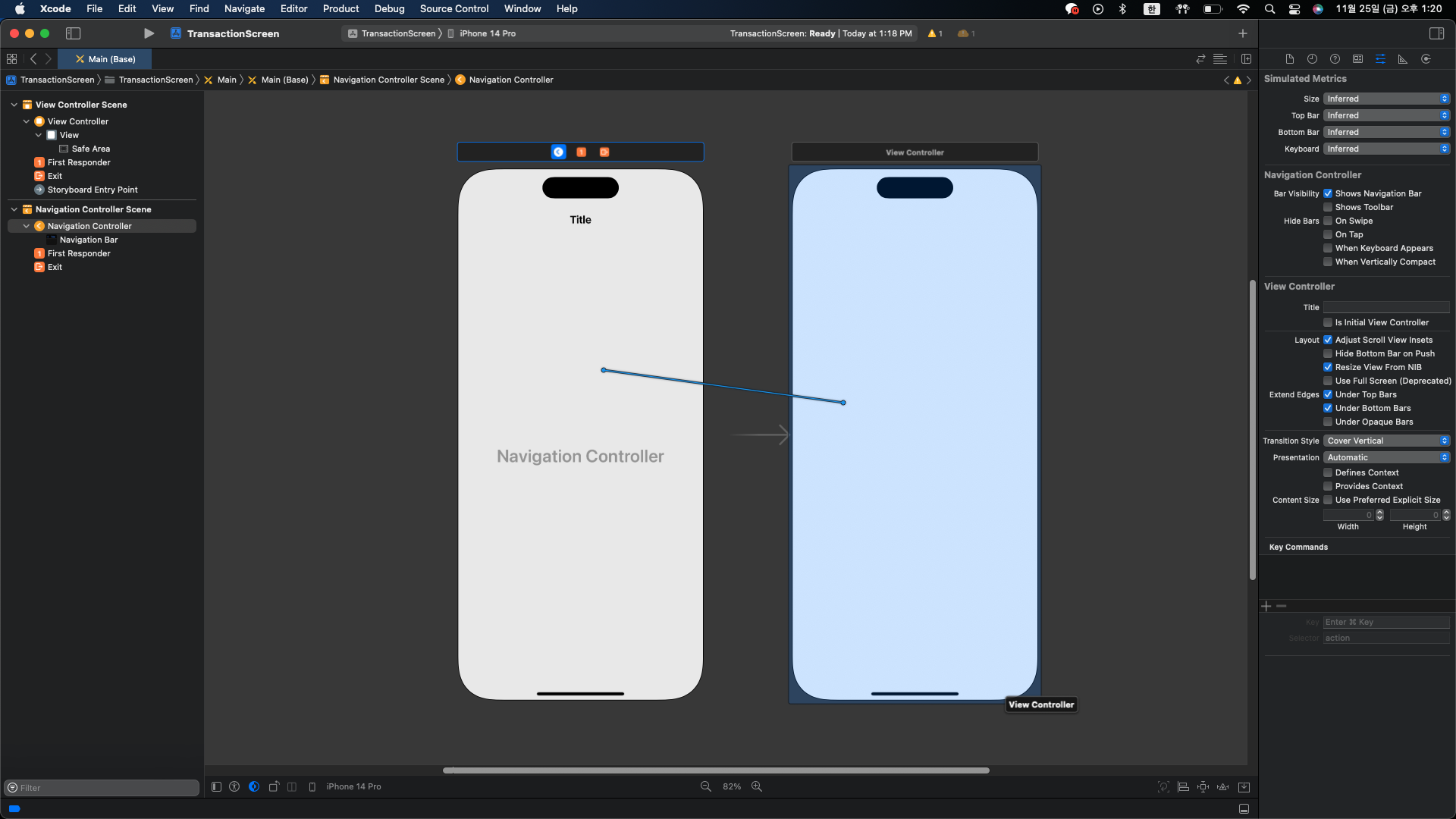
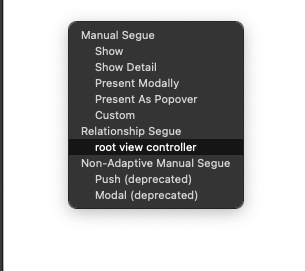
기존에 삭제한 Root View Controller를 기존에 있던 View Controller로 정하기 위해서 첫번째 이미지처럼 왼쪽의 Navigation Controller를 마우스 우측클릭하여 기존의 View Controller로 드래그앤 드랍을 해주면 2번째 이미지처럼 세그웨어를 설정할 수 있는 박스가 표기된다.
이후에 이렇게 표기된 세그웨이 박스에서 rootViewController를 선택해주면 기존의 View Controller가 Root View Controller가 될 수 있다.
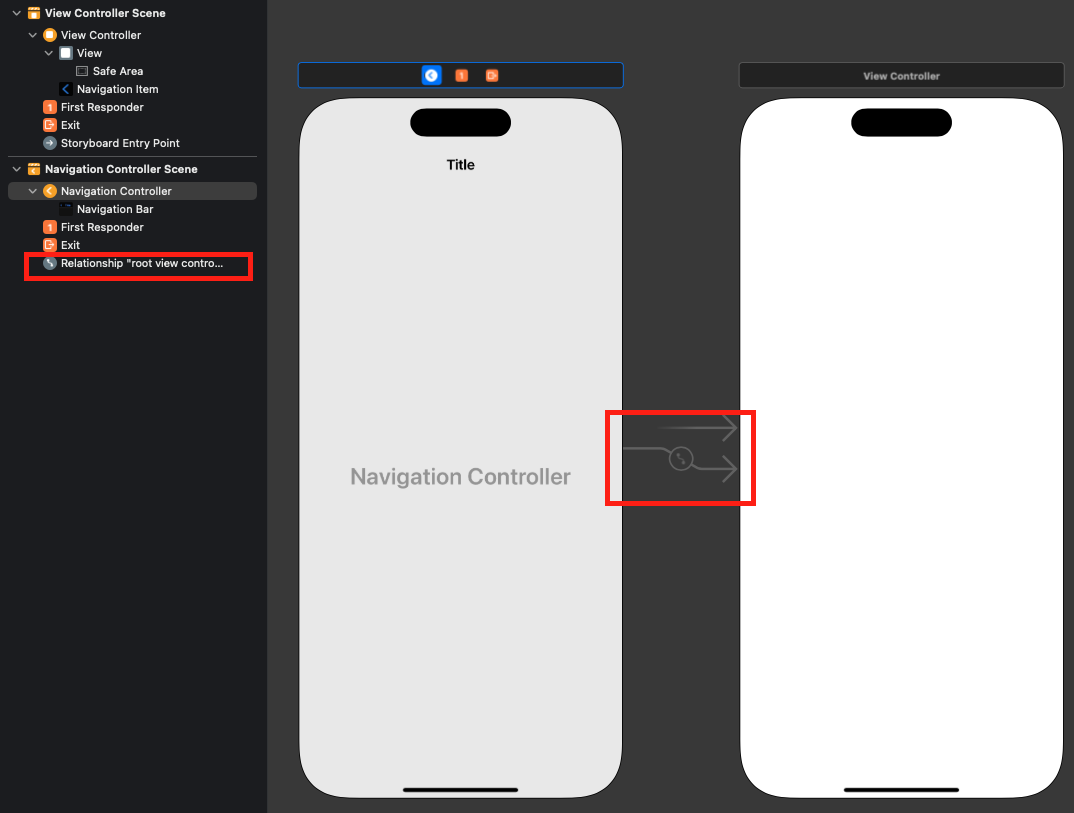
그러면 위의 3번째 이미지처럼 기존의 View Controller가 Root View Controller가 된 것을 확인할 수 있다.

이후에 Navigation Controller를 선택한 이후에 속성 인스펙터 창에서 Is Initial View Controller를 선택해준다.
이것을 선택하게 되면 StoryBoard상에서 화살표가 생기는데 StoryBoard의 시작점을 알려주는 속성이다.
즉, App을 실행하게 되면 초기 화면으로 이 속성이 체크된 View Controller가 표시가 된다.
이제 작동을 위한 추가 작업을 진행해보도록 하자.
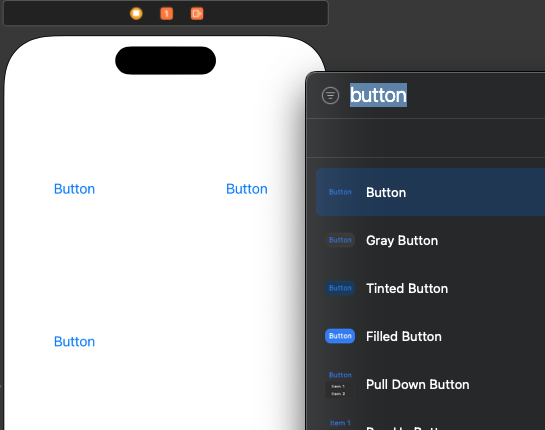
Root View Controller에 Button 4개를 추가해보도록 하자.


기존에 Navigation Controller를 추가했을 때와 동일하게 상단의 + 버튼을 클릭하여 Button 4개를 추가하였다.
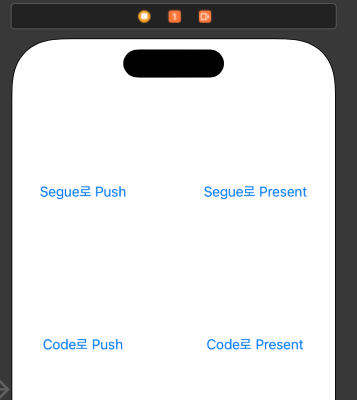
각 버튼의 Title은 Segue로 Push / Segue로 Present / Code로 Push / Code로 Present 라고 명명해주자.
이는 화면 전환에 대한 기능을 설명하려고 해당 버튼마다 기능이 다르다는 것을 표기하기 위해서 해당 내용으로 작성을 하였다.
이렇게 Button을 4개 만든 것을 확인하면 화면전환에 대해서는 이렇게 4가지의 기능으로 구현이 가능하다는 것을 알 수 있을 것이다.
Segue로 Push 버튼을 클릭할 경우에는 Story Board에서 세그웨이를 활용하여 네비게이션 스택에 새로운 화면을 Push 할 것이다.
Segue로 Present 버튼을 클릭하면 세그웨이를 활용하여 Navigation Controller에 Root View Controller 화면 위에 새로운 화면이 덮어질 수 있도록 Present 해볼 예정이다.
나머지 2개의 버튼은 Code를 활용하여 화면 전환을 해볼 예정이다.
Code로 Push 버튼을 클릭할 경우에는 Code를 이용하여 네비게이션 스택에 새로운 화면을 Push 할 것이고,
Code로 Present 버튼을 클릭할 경우에는 Code를 이용하여 Navigation Controller에 Root View Controller 화면 위에 새로운 화면이 덮어 질 수 있도록 Present 해볼 예정이다.
각각 코드를 사용하여 Segue를 사용하냐 그 차이점을 설명하려고 이렇게 4개의 버튼을 만든 내용이다.



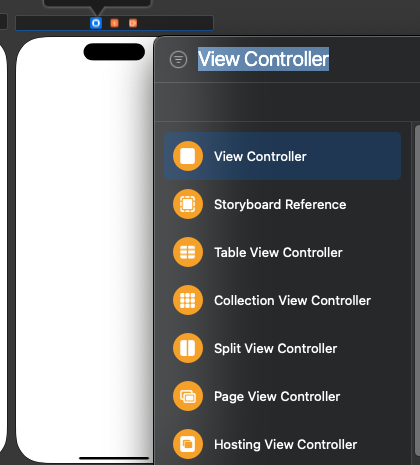
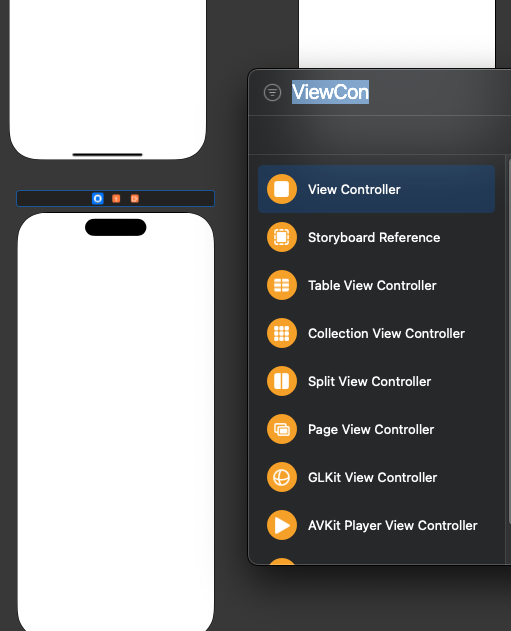
+ 버튼을 눌러서 새로운 View Controller를 추가하였다.
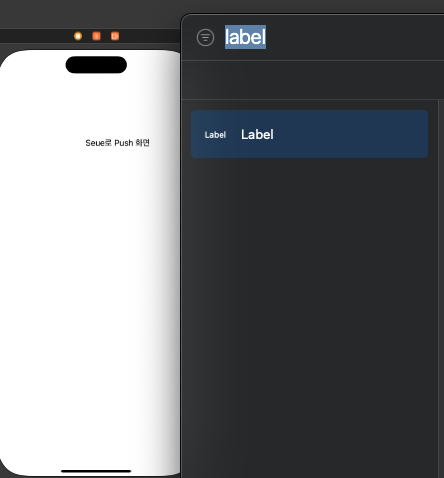
그리고 Label을 새로운 View Controller에 넣어주었다. 그리고 Label의 TItle을 Segue로 Push 화면으로 변경하였다.
이렇게 변경한 이유는 각 화면들마다 전환이 되어 정상적으로 위에서 설명한 4가지의 기능으로 호출한 내용이 표기가 되는지를 분별하기 위하여 Label의 이름을 변경하였다.
그리고 버튼을 하나 추가하여 뒤로 가서 원래의 화면으로 되돌아 올 수 있도록 하는 Back Button을 하나 추가하였다.
Back Button 을 클릭하게 되면 Pop View Controller 메소드를 호출하여 이전 화면으로 돌아갈 수 있도록 기능을 구현할 예정이다.
생성한 View Controller를 View Controller 클래스에 연결을 시켜줘보자.



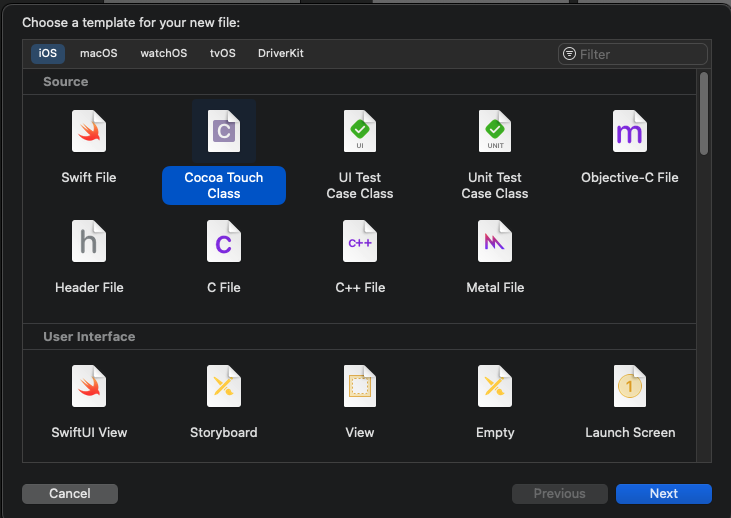
우선 네비게이션 바에서 TransactionScreen을 마우스 오른쪽 클릭하여 New File...을 클릭하여 새로운 소스코드를 추가하였다.
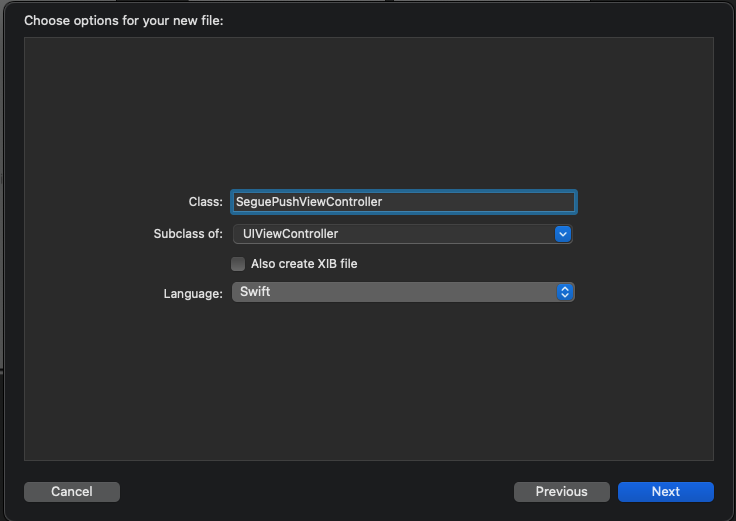
Cocoa Touch Class를 선택하여 Next를 누른 다음 Class의 Subject를 UIViewController로 선택을 하여 새로운 소스코드를 생성하였다.

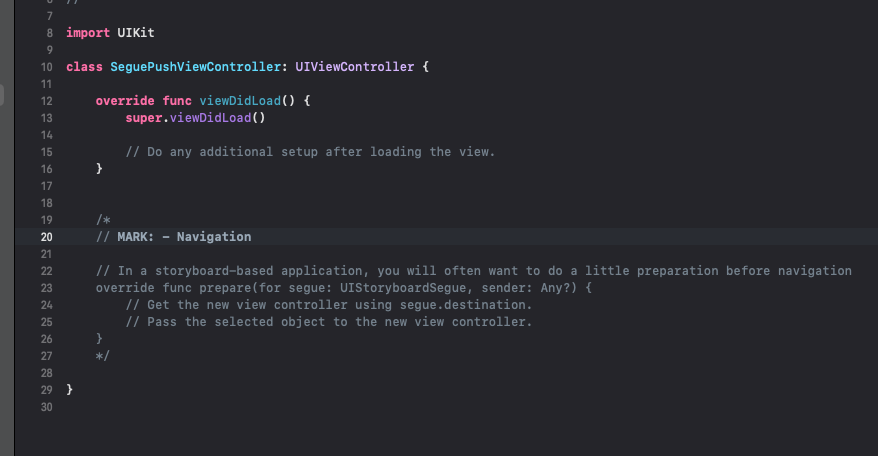
이렇게 주석처리로 설명이 된 소스 코드가 생성된 것을 확인할 수 있다.



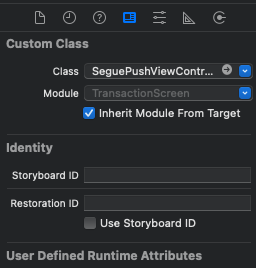
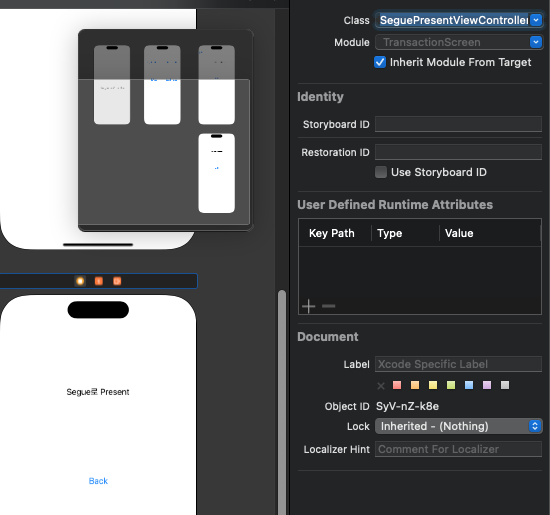
이후에 Main StoryBoard로 돌아와서 최근에 만든 View Controller를 선택한 다음 파인 인스펙터 영역에서 Class를 위에서 추가한 SeguePushViewController를 선택해주었다.
그러면 해당 View Controller가 Class로 바뀐 것을 확인할 수 있다.
이렇게 해주면 View Controller Class와 StoryBoard의 View Controller Scene이 연결이 된다.



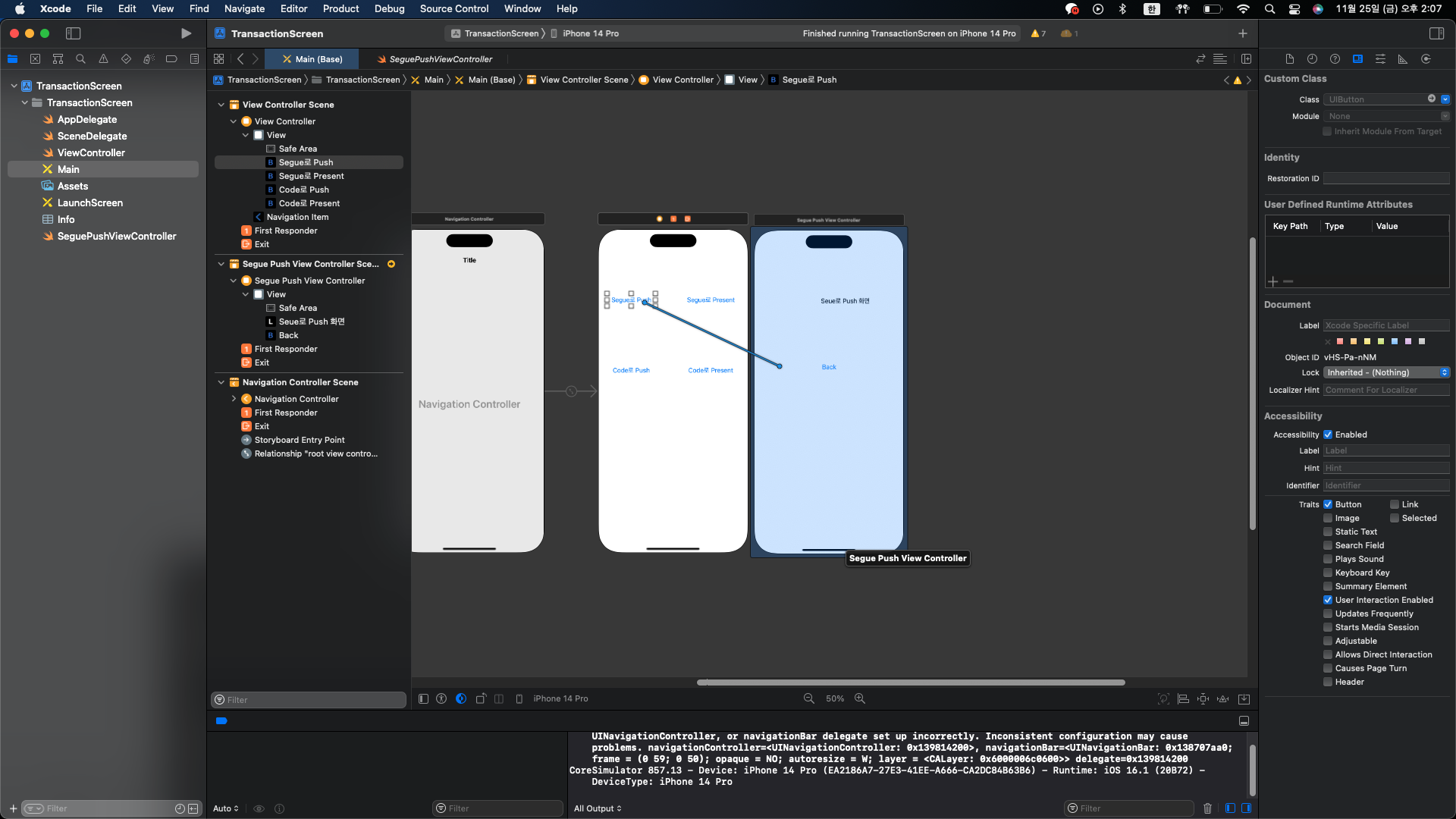
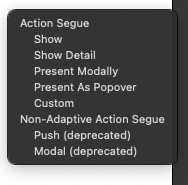
Segue로 Push 버튼을 선택한 후 마우스 오른쪽 클릭으로 SeguePushViewController로 드래그앤드랍을 해주어 세그웨이 메뉴에서 Action Segue 섹션에서 Show를 선택해준다.
그러면 SeguePushViewController 에 선이 연결되고, Back 버튼이 생성이 되는 것을 확인할 수 있다.
이렇게 선이 연결된 것을 세그웨이 객체라고 한다. 세그웨이는 화살표처럼 단방향 화면 전환이다.
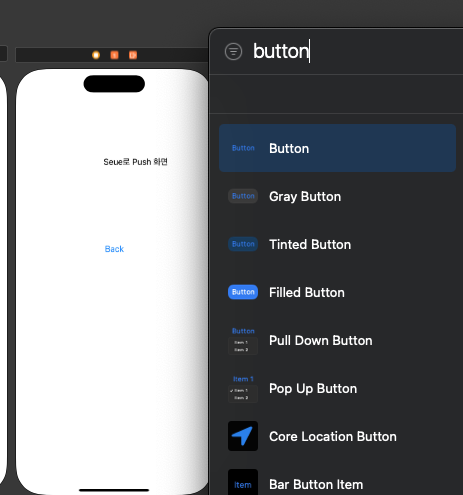
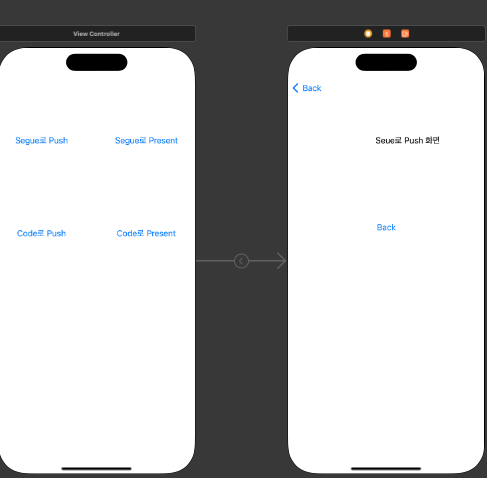
그러면 이제 화면전환이 정상적으로 잘 되는지 앱을 실행하여 내용을 확인해보도록 하자.
이렇게 화면전환이 정상적으로 되는 것을 확인할 수 있다.
또한 위에서 작성한 대로 Navigation Controller 이기 때문에 실행 화면의 상단에 네비게이션바가 생겼고, Back Button을 눌러서 이전화면으로 돌아갈 수 도 있다.
또한 Back Button 대신에 스와이프를 통하여 뒤로 넘어갈 수도 있다.
그러면 이제 네비게이션바의 Back 버튼이 아닌 추가한 Back Button을 눌러서 뒤로 갈 수 있도록 구현을 해보도록 하자.


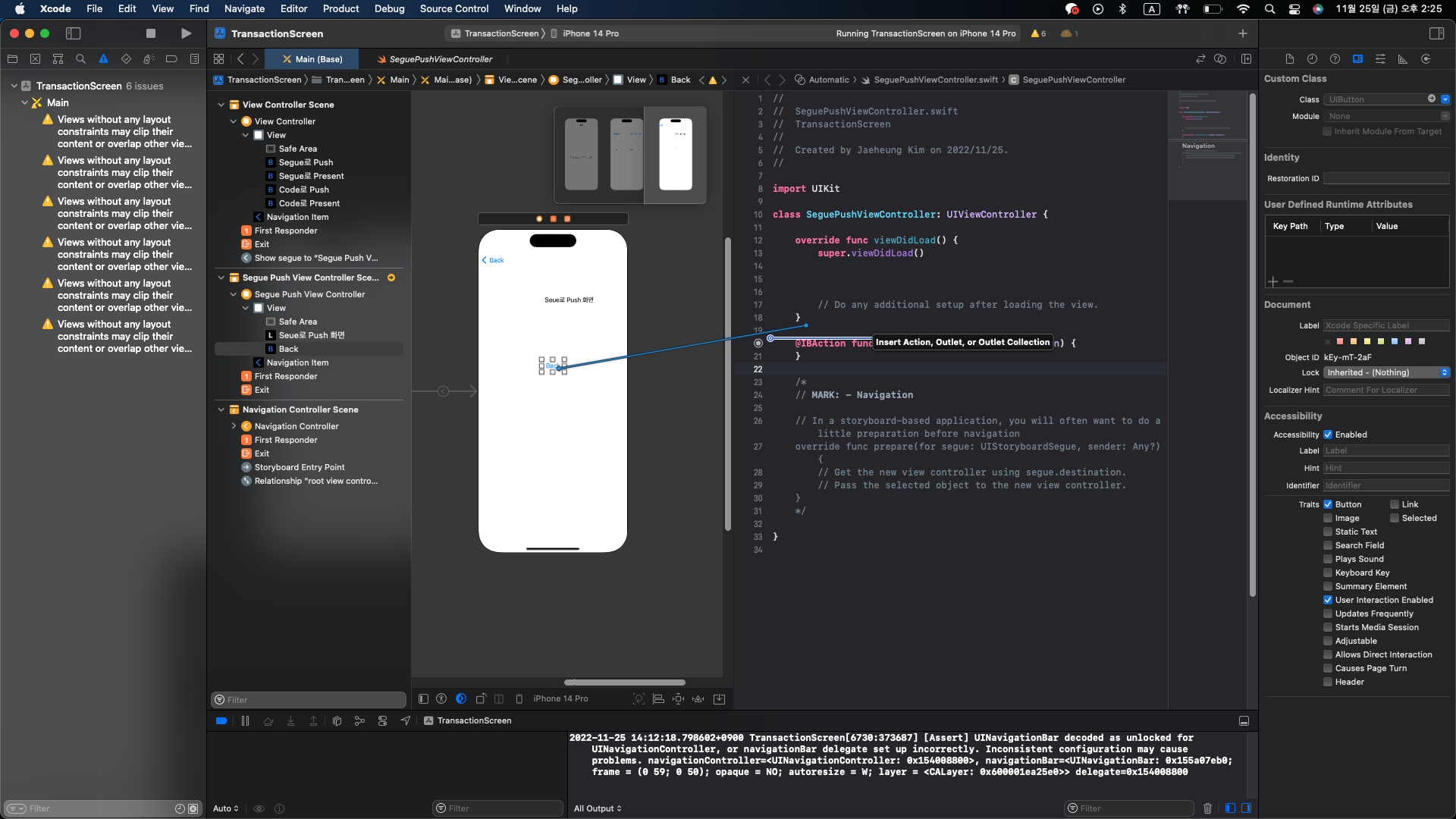
프로젝트 상에서 SeguePushViewController를 선택하여 상단의 Adjust Edit Option을 선택하여 Assitant를 클릭해주어 연결된 View Controller 코드를 표시되도록 하였다.
이후에 만들어놓은 Back Button에 액션 함수를 만들어보자.



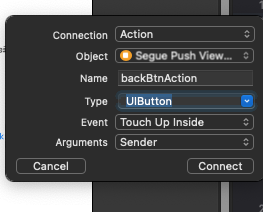
SeguePushViewController의 Button을 선택하여 마우스 우측클릭으로 해당 소스에 드래그앤 드랍을 하여 Action 함수를 생성하였다.
Type을 UIButton으로 하였고, 이름은 backBtnAction으로 설정하였다.

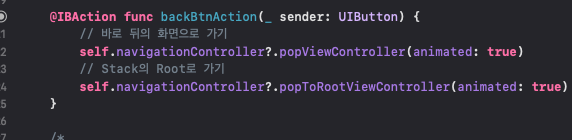
추가한 액션 함수에 popViwController를 활용하여 뒤로 갈 수 있도록 내용을 작성하였다. 빌드를 하여 재실행 하면 해당 버튼을 클릭하면 뒤로 가는 것을 확인할 수가 있다.
만약 Navigation Stack에 여러개의 화면이 쌓여있는 상황에서 버튼을 눌렀을때 이전화면이 아닌 Navigation Stack의 첫 번째 화면인 Root View Controller로 이동하게 하려면 어떻게 작성을 해야할까?
한번 확인해보도록 하자.

해당 경우에는 popToRootViewController 메소드를 활용하면 된다.
이제는 Segue로 Present 되는 기능에 대해서 확인해보도록 하자.
세그웨이를 이용하여 View Controller에서 다른 View Controller를 호출하여 화면을 전환해보도록 할 예정이다.


위에서 진행했던 대로 신규 View Controller를 추가하였고, 해당 View Controller에 Label과 Button을 추가하였다.


또한 위에서 진행했던 대로 동일하게 Class를 하나 추가 및 연결을 진행하였다.



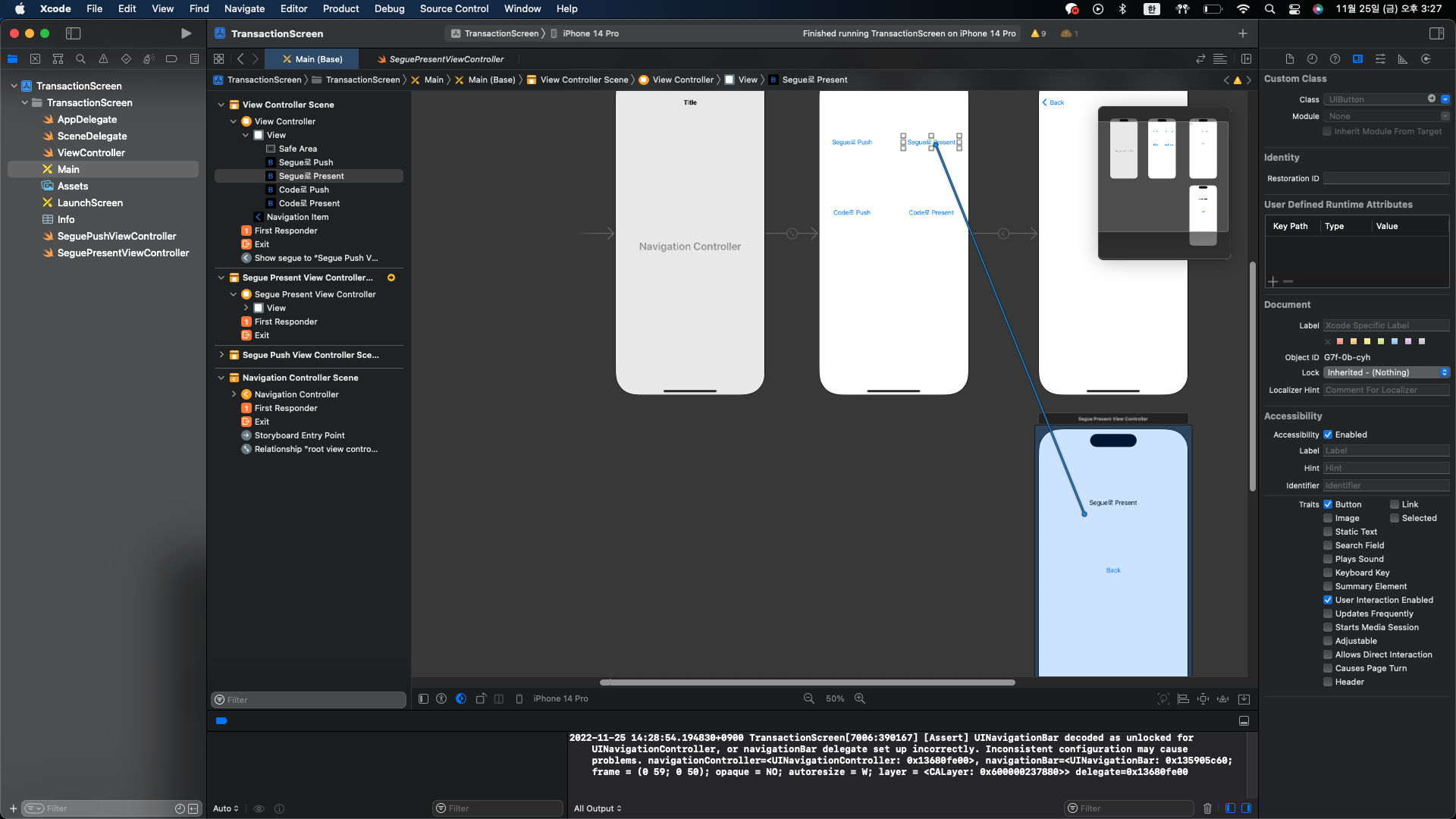
위에서 진행했던 것과 동일하게 Segue로 Present 버튼을 마우스 우측클릭하여 연결시킨 SeguePresentViewController에 드래그드랍을 진행한다. 그러면 위에서와 동일하게 세그웨이 박스가 표출이 된다.
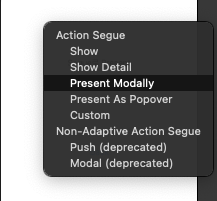
이번에는 Present 방식으로 진행을 할 예정임으로 세그웨이 박스에서 Present Modally 항목을 선택한다.
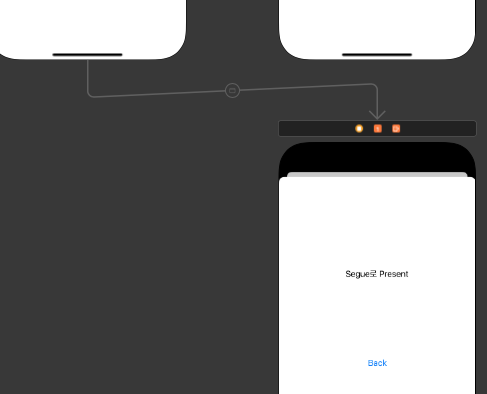
이렇게 되면 Seque로 Present 버튼이 클릭되었을때에 Navigation Controller 위에 새로운 View Controller가 덮어지게 된다.
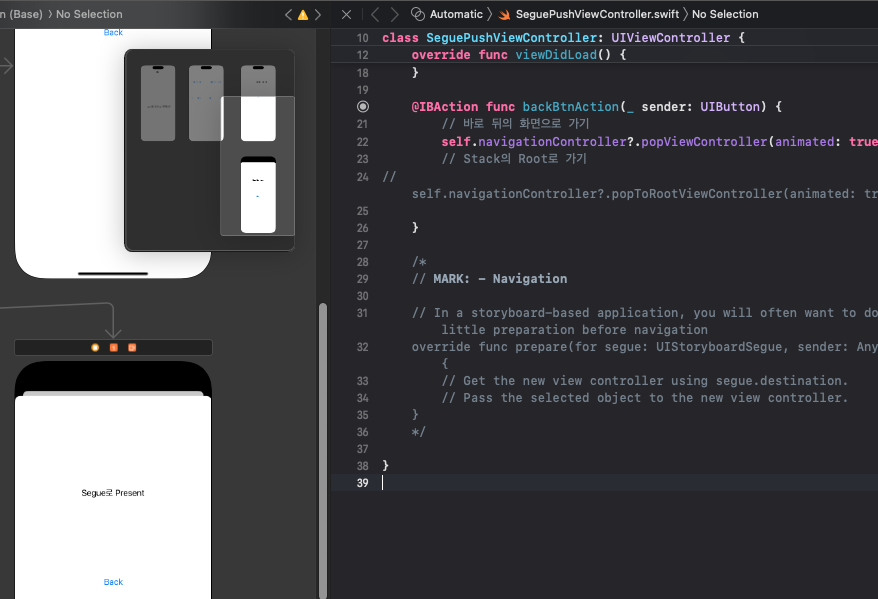
위에서 진행했던 것과 동일하게 SeguePresentViewController에서 Back버튼을 클릭했을 때에 이전 화면으로 돌아가도록 만들어 보자.


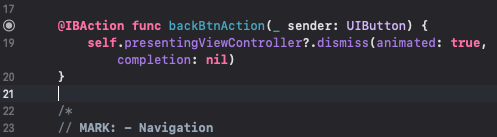
동일하게 Assitant를 선택하여 Back 버튼을 드래그 드랍으로 Action 함수를 만들어주었다.


presentingViewController메소드를 설정하였고, animated는 true로 completion은 nil로 하였다.
해당 메소드를 정의해주면 back 버튼을 눌렀을 때에 이전화면으로 돌아갈 수 있도록 진행을 하였다.
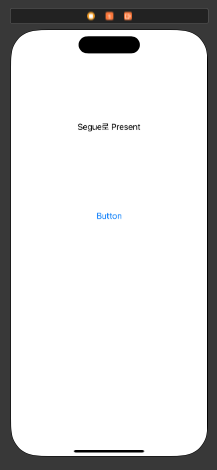
이제 앱을 실행해서 내용을 확인해보도록 하자.
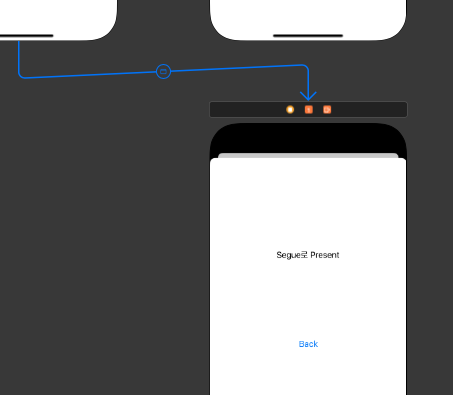
이렇게 Segue로 Present 버튼을 누르게 되면 새로운 View controller가 표기가 되고, back 버튼을 누르면 이전으로 넘어가게 된다.
위에서 진행한 Segue로 Push 와의 다른 점을 발견하였는지는 모르겠지만,
지금은 Full Screen이 아니고, Modal 형식으로 View Controller가 표기되는 것을 확인할 수 있다.
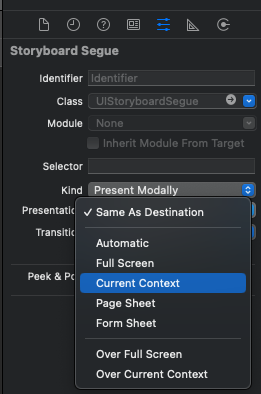
그럼 이제 꽉 찬 화면으로 표기가 되도록 변경을 해보도록 하자.


SeguePresentViewController와 연결된 세그 오브젝트를 선택하여, 속성 인스펙터에서 Presentation을 Full Screen으로 선택해주면 된다.
그리고 다시 빌드를 할 경우에 꽉찬 화면으로 표시가 되는 것을 확인할 수 있다.
이번 글에는 아무래도 처음 하는 사람이 진행을 하는 내용이라 이정도까지로 하고, 다음 글에서 Code로 화면 전환에 대해서 계속해서 진행을 해보려고 한다.
'개발 & 서버 > Swift' 카테고리의 다른 글
| [ Swift ] ViewController Life Cycle (0) | 2023.01.26 |
|---|---|
| [ Swift ] 화면 전환 구현 2 (0) | 2022.12.06 |
| [ Swift ] UINavigationController (0) | 2022.10.12 |
| [ Swift ] 간단한 랜덤 속담 App (0) | 2022.10.05 |
| [ Swift ] IBOulet & IBAction (0) | 2022.10.03 |