반응형
📌 Dart 17일차: Isolate (멀티스레드 프로그래밍)
Dart에서 Isolate는 멀티스레드 프로그래밍을 구현하는 방법이다.
- Isolate 개념 및 사용법
- 기본 Isolate 생성 및 실행 ( spawn )
- Isolate 간 데이터 통신 ( SendPort, ReceivePort )
- Isolate 활용 예제 ( 비동기 연산 처리 )
1. Isolate란? (멀티스레드 개념)
Dart는 기본적으로 싱글 스레드(single-threaded) 언어. 즉, 한 번에 하나의 작업만 실행할 수 있다. 하지만, Isolate를 사용하면 여러 개의 작업을 병렬로 실행할 수 있음!
📌 싱글 스레드 vs Isolate (멀티스레드) 비교
| 특징 | 싱글 스레드 (Future, async-await) | Isolate (멀티스레드) |
| 실행 방식 | 한 개의 이벤트 루프에서 실행 | 여러 개의 독립적인 실행 환경 생성 |
| 데이터 공유 | 메모리를 공유함 | 메모리 공유 불가능 (메시지 전달 필요) |
| 사용 예제 | HTTP 요청, 파일 I/O, UI 이벤트 처리 | CPU 집약적인 연산, 대량 데이터 처리 |
2. 기본 Isolate 생성 및 실행 ( spawn() )
Isolate.spawn() 을 사용하면 새로운 Isolate(스레드)를 생성하고 실행할 수 있음.
✔️ 기본적인 Isolate 생성 예제
import 'dart:isolate';
void runInIsolate(String message) {
print("📌 새로운 Isolate에서 실행: $message");
}
void main() {
print("✅ 메인 함수 시작");
// ✅ 새로운 Isolate 생성
Isolate.spawn(runInIsolate, "Hello from Isolate!");
print("✅ 메인 함수 종료");
}- Isolate.spawn(runInIsolate, "메시지") → 새로운 Isolate를 실행하고 메시지를 전달
- Isolate는 독립적으로 실행되므로 실행 순서가 다를 수도 있음
3. Isolate 간 데이터 통신 ( SendPort, ReceivePort )
- Isolate는 메모리를 공유하지 않기 때문에 SendPort와 ReceivePort를 사용해 데이터를 주고받아야 함
✔️ SendPort와 ReceivePort를 사용한 데이터 전송 예제
import 'dart:isolate';
void isolateFunction(SendPort sendPort) {
sendPort.send("✅ Isolate에서 보낸 메시지");
}
void main() async {
print("✅ 메인 함수 시작");
ReceivePort receivePort = ReceivePort(); // ✅ 데이터 수신을 위한 포트 생성
// ✅ 새로운 Isolate 생성
await Isolate.spawn(isolateFunction, receivePort.sendPort);
// ✅ 메시지 수신
receivePort.listen((message) {
print("📩 받은 메시지: $message");
});
print("✅ 메인 함수 종료");
}
- ReceivePort() → 데이터를 수신하는 포트 생성
- sendPort.send("메시지") → Isolate에서 데이터를 전송
- receivePort.listen((message) { }) → 수신한 데이터 출력
4. Isolate를 활용한 CPU 집약적인 연산 처리
- 대량 연산을 메인 스레드에서 실행하면 UI가 멈출 수 있음
- Isolate를 사용하면 별도의 스레드에서 연산을 실행할 수 있음
import 'dart:isolate';
// ✅ Isolate에서 실행할 함수
void heavyCalculation(SendPort sendPort) {
int sum = 0;
for (int i = 0; i < 1000000000; i++) {
sum += i;
}
sendPort.send(sum); // ✅ 결과값 전송
}
void main() async {
print("⏳ 대량 연산 시작...");
ReceivePort receivePort = ReceivePort(); // ✅ 데이터 수신을 위한 포트 생성
await Isolate.spawn(heavyCalculation, receivePort.sendPort);
// ✅ 메시지 수신
receivePort.listen((message) {
print("✅ 연산 결과: $message");
});
print("✅ 메인 함수 실행 중...");
}
- 대량 연산이 별도의 스레드에서 실행되므로 UI가 멈추지 않음
- 연산이 완료되면 sendPort.send(sum)을 통해 결과값을 전달
반응형
📌 왜 Isolate를 사용하면 UI가 멈추지 않을까?
Dart의 기본 실행 모델은 싱글 스레드(single-threaded) 구조야.
즉, 모든 코드가 **단일 이벤트 루프(Event Loop)**에서 실행돼.
예를 들어, 메인 스레드에서 아래 같은 대량 연산을 실행하면?
void heavyCalculation() {
int sum = 0;
for (int i = 0; i < 1000000000; i++) {
sum += i;
}
print("✅ 연산 완료: $sum");
}
void main() {
print("⏳ 대량 연산 시작...");
heavyCalculation();
print("✅ 메인 함수 실행 중...");
}
- 문제점 → heavyCalculation()이 끝날 때까지 메인 스레드가 다른 작업을 못 함.
- 즉, UI가 멈추거나 다른 이벤트(버튼 클릭 등)를 처리하지 못 함!
Isolate를 사용하면 UI가 멈추지 않음. 이제 같은 연산을 Isolate에서 실행해보자.
import 'dart:isolate';
void heavyCalculation(SendPort sendPort) {
int sum = 0;
for (int i = 0; i < 1000000000; i++) {
sum += i;
}
sendPort.send(sum); // ✅ 연산이 끝나면 메인 스레드로 결과 전송
}
void main() async {
print("⏳ 대량 연산 시작...");
ReceivePort receivePort = ReceivePort(); // ✅ 메인 스레드에서 데이터 받을 포트 생성
await Isolate.spawn(heavyCalculation, receivePort.sendPort);
// ✅ 연산이 끝날 때까지 메인 스레드는 다른 작업 가능
print("✅ 메인 함수 실행 중... (UI 정상 작동)");
receivePort.listen((message) {
print("✅ 연산 완료: $message");
});
}
- heavyCalculation()은 별도의 Isolate에서 실행됨
- 메인 스레드는 연산이 끝날 때까지 다른 작업(UI, 이벤트 처리) 가능
- 연산이 끝난 후 sendPort.send(sum)으로 결과를 메인 스레드로 전달
📌 결론: Isolate는 UI를 멈추지 않게 해준다!
- 기본적으로 Dart는 싱글 스레드이므로, CPU 연산이 실행되면 다른 작업을 처리할 수 없음
- Isolate를 사용하면 별도의 스레드에서 연산이 진행되므로 UI가 멈추지 않음
- 연산이 끝난 후 SendPort를 통해 메인 스레드로 결과를 전송
💡 즉, Isolate는 CPU 집약적인 작업을 실행할 때 UI가 멈추지 않도록 하는 역할을 한다.!!!!
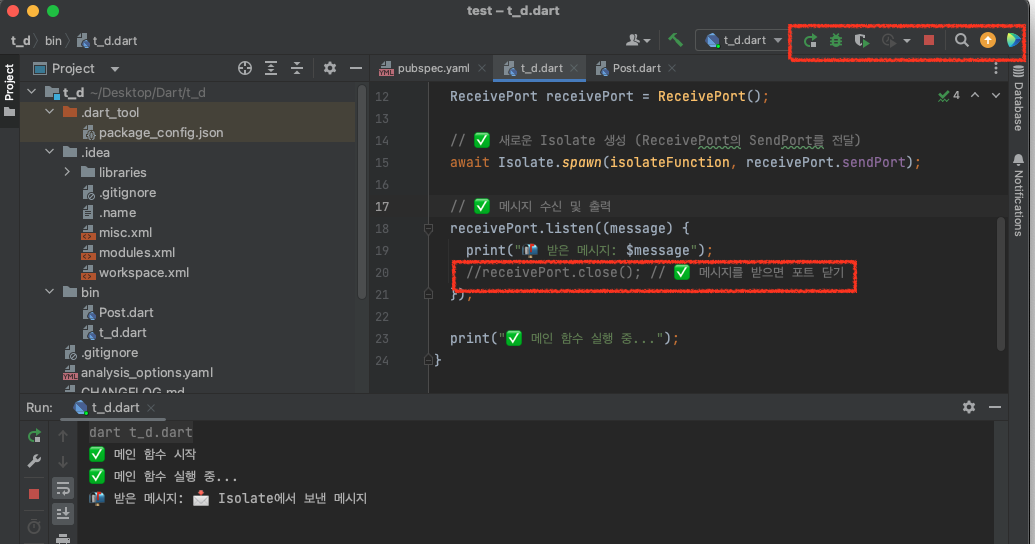
reveivePort.close()를 활용하면 포트를 닫고 스레드가 종료된다. 하지만 없을 경우에는 다른 작업을 할 수 있도록 아래 그림과 같이 빌드가 실행되고 계속 실행중인 내용을 확인할 수 있다!!!!

이렇게 Isolate (멀티스레드 프로그래밍)에 대해서 알아보았다. 추가 적인 내용이 필요한 경우에는 댓글을 요청드리고, 틀린 부분이 있다면 이것 또한 댓글로 알려주시면 수정하도록 하겠습니다!
반응형
'개발 & 서버 > Dart' 카테고리의 다른 글
| Dart_14일차 (PostgreSQL 버전): Dart에서 PostgreSQL 연동 및 데이터 CRUD (1) | 2025.03.31 |
|---|---|
| Dart_12일차 : HTTP 요청 및 API 연동 (0) | 2025.03.12 |
| Dart 번외 : IDE 선택하기 + 설치 (2) | 2025.03.11 |
| Dart_11일차 : 파일 및 디렉터리 관리 (File & Directory Handling) (0) | 2025.03.10 |
| Dart_10일차: 파일 입출력 (File I/O) & 스트림 (Stream) 활용 (0) | 2025.03.09 |