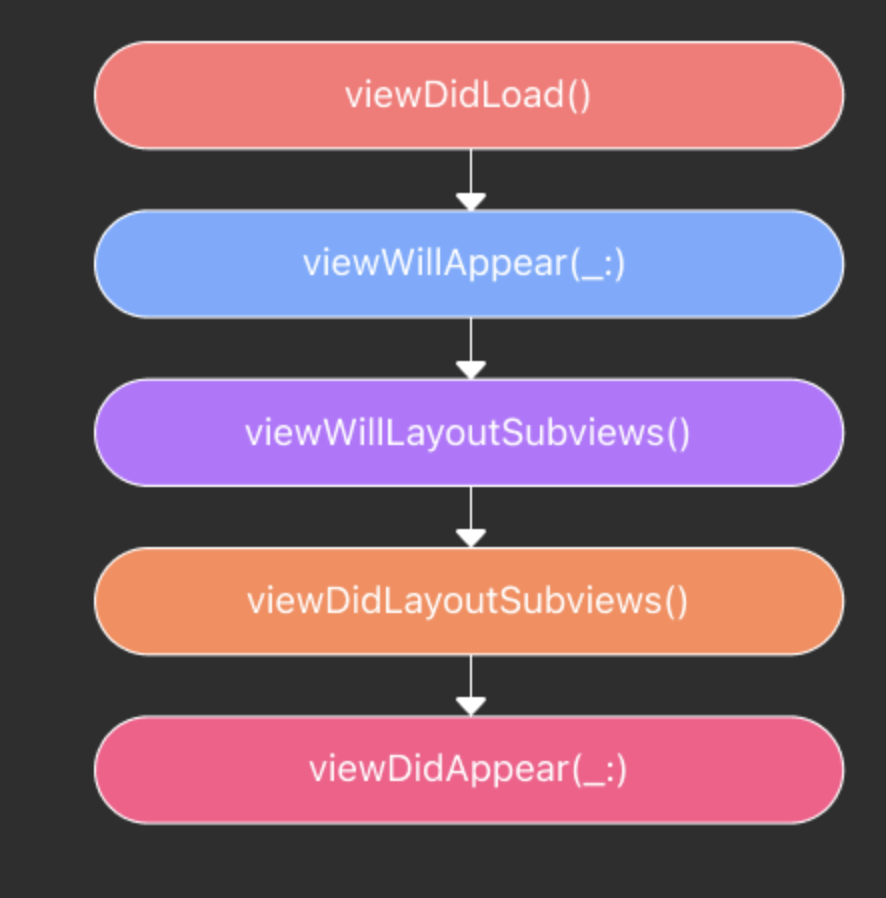
이번에는 ViewController Life Cycle에 대해서 알아보려고 한다. 보통 App을 만들때에 단일 스크린 위에서 여러개의 ViewController들로 화면 전환이 가능한 App을 만든다. App이 복잡해질 수록 Controller들을 잘 관리해주어야한다. 또한 알맞은 타이밍에 내가 원하는 코드를 작성해주는 것이 중요하다. 이를 위해서 ViewController Life Cycle을 이해해야한다. UIViewController 객체에는 View 객체를 관리하는 메서드들이 정의되어 있다. 이 메서드들은 각자 메서드들이 호출되어야하는 타이밍일때에 IOS의 시스템에 의해 자동으로 호출된다. UIViewController의 하위 클래스를 생성할 때에 Life Cycle 상황에 맞게 추가하여 사용할 ..